Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
Tags
- FE개발자
- 탭바왼쪽정렬
- VanilaJavascript
- UX
- JavaScript30
- 비전공자코딩
- materialUI왼쪽정렬
- vscode
- JavaScript
- 비전공자자바스크립트
- Git
- UI
- Python
Archives
- Today
- Total
행복을 찾아서 ...
[React 개발일지] MUI Tabs 왼쪽 정렬하는 법 본문
https://mui.com/material-ui/react-tabs/
React Tabs component - Material UI
Tabs make it easy to explore and switch between different views.
mui.com

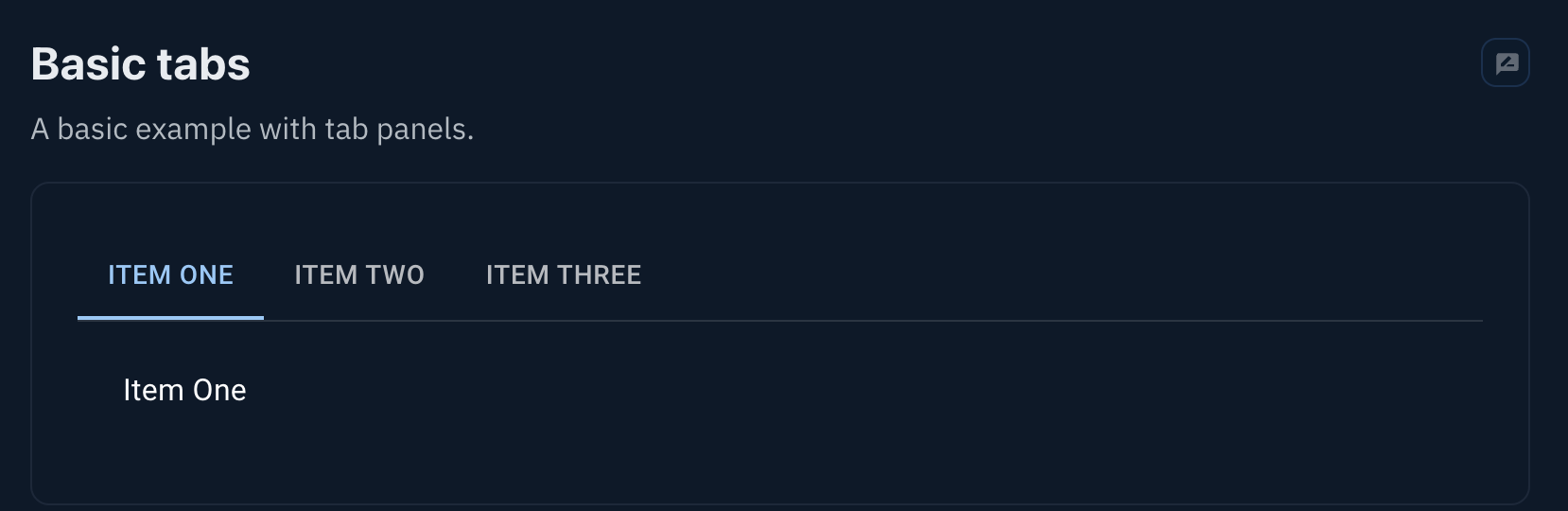
이렇게 왼쪽으로만 되어있는 탭바 정렬을 ..오른쪽으로 하는 법을 2시간동안 찾아봤다.
가운데 정렬은 있는데 왼쪽정렬이 없더라..ㅇㄴ

이렇게 하는 거 !!!!
<Tabs
value={value}
onChange={handleChange}
textColor="inherit"
indicatorColor="#fffff"
aria-label="nav tabs example" #여기까지 기존 코드
style={{float: 'right'}}> #해당코드 추가아놔 굉장히 간단했다
짜증나 !!
'DJC > JS' 카테고리의 다른 글
| [JavaScript30] 코린이의 DAY1 도전 (0) | 2023.02.03 |
|---|

